Symfony 3 + Angular + Gulp
Out Of Date Warning
This article was published on 11 Oct 2016, this means the content may be out of date or no longer relevant. You should verify that the technical information in this article is still current before relying upon it for your own purposes.
So, we want to create an application and use Symfony as backend and Angular 1.x as frontend. Here come some questions:
- Where to put angular files (folder/structure)?
- Ho to automate frontend workflow?
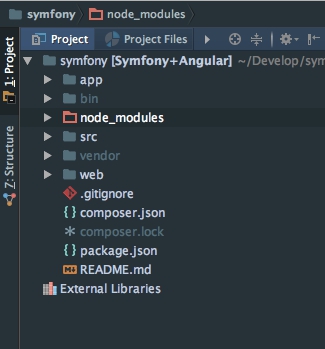
In this article we use a standard Symfony project folder structure:

To glue Symfony with Angular we will use Gulp. Next step we need to install it:
npm install --save gulpand then some gulp additional modules:
npm install --save gulp-cli gulp-contcat gulp-sass gulp-watchAfter everything will be installed we add a new gulpfile.js in the root of our project:
var gulp = require('gulp');
var sass = require('gulp-sass');
var concat = require('gulp-concat');
var watch = require('gulp-watch');
gulp.task('sass', function(){
gulp.src('src/AppBundle/Resources/public/sass/style.scss')
.pipe(sass())
.pipe(gulp.dest('web/css'));
});
gulp.task('scripts', function(){
var scripts = [
// Dist
'node_modules/angular/angular.min.js',
// App
'src/AppBundle/Resources/public/js/app.js'
];
gulp.src(scripts)
.pipe(concat('app.js'))
.pipe(gulp.dest('web/js'));
});
gulp.task('watch', function() {
gulp.watch('src/AppBundle/Resources/public/js/**/*', ['scripts']);
gulp.watch('src/AppBundle/Resources/public/sass/**/*', ['sass']);
});
gulp.task('default', [
'sass',
'scripts'
]);Our Angular app script will be placed in the AppBundle in src/AppBundle/Resources/public/js/app.js file:
// src/AppBundle/Resources/public/js/app.js
angular.module('app', []);And that is all! Now our application skeleton is ready. Everything related to frontend should be placed in src/AppBundle/Resources/public/js/ folder. After running gulp all project js and css files will be put in the web folder, in the web/js/app.js and web/css/style.css files accordingly.
The last step is to include them in the main application layout app/Resources/views/base.html.twig:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>{% block title %}Welcome!{% endblock %}</title>
{% block stylesheets %}
<link rel="stylesheet" href="{{ asset('css/style.css') }}">
{% endblock %}
<link rel="icon" type="image/x-icon" href="{{ asset('favicon.ico') }}" />
</head>
<body ng-app="dictionary">
{% block body %}
<div ng-view class="container">
</div>
{% endblock %}
{% block javascripts %}
<script src="{{ asset('js/app.js') }}"></script>
{% endblock %}
</body>
</html>